おしゃれなホームページは、ユーザーに好感を持ってもらえます。例えばデザイン性に優れていると、メッセージが伝わりやすくなります。またユーザーは、コンテンツに迷わず行くことができます。
しかし、おしゃれなホームページにするにはどうしたらいいのかわからない方も多いのではないでしょうか。そこで本記事では、おしゃれなホームページにするポイントや実際の事例を解説します。デザインには、法則性があります。本記事を参考にして頂き、是非おしゃれなホームページを実現して下さい。
1. おしゃれなホームページにする重要性

おしゃれなホームページは、ユーザーの利便性につながる
1-1. イメージアップにつながる
「ホームページをリニューアルしたら求人応募数が増えた」という声をよく聞きます。これは企業の実態は同じであっても、見せ方でユーザーの認識が大きく変化することを表しています。インターネット検索や求人媒体からホームページに訪れたユーザーは、ホームページのデザインからその企業のイメージを形成します。
ここで重要なのは、ターゲットに喜ばれる“おしゃれさ”が重要だということです。例えば、弁護士事務所や会計事務所のホームページは誠実さが求められます。また研究所などは、学究的なシンプルが大切です。このように自社のターゲットに響く“おしゃれ”を定義づけた上でのデザイン設計が求められます。
1-2. 迷わない操作性がSEO効果につながる
おしゃれなホームページの特徴は、“迷わない”ということです。例えばユーザーがホームページに辿りついた時、知りたい情報が掲載されているページに行けるということです。つまり、Googleが設定しているSEO指標の一つである「離脱率」が低くなります。
またそこに書いてある情報が役に立つ中身の場合、ユーザーの「滞在時間」が長くなります。これもSEO上、評価が高くなります。
1-3. どのデバイスでも綺麗に表示される
パソコンだけでなく、スマートフォンやタブレッドでも綺麗に表示されることは大切です。これは「モバイルフレンドリー」といい、SEO上重要なポイントです。例えばホームページがパソコンにしか対応していない場合、文字が小さく表示される可能性があります。そういった状態を避けるには、レスポンシブデザインにする必要があります。
モバイルフレンドリーに関しては、『モバイルフレンドリーとは?テスト方法や対応も解説します』で詳しく解説しています。ぜひ、参考にして下さい。
2. おしゃれなホームページ15選

デザインが優れたホームページは効果が出やすい傾向がある
ここでは、おしゃれなホームページ例をご紹介します。
2-1. 株式会社アイトー

美しい食器の活用シーンが目を惹きつける
美しい食器のビジュアルが印象的なのが、この「アイトー」です。「わたしたちについて」では、「食器をはじめとするテーブルウェアで人の明日をより豊かにしていく」と書かれています。例えばTOPの写真は、自社製品だけでなく、日常生活での使い方の提案モデルが提示されています。
2-2. 株式会社マキタ

自社製品の活躍シーンがテンポよく展開する
自社の製品がどんな現場でどのように使われているのか、わかりやすいのがこの「株式会社マキタ」です。例えばメイン画像の下部分には、「充電式園芸工具」「ロボットモア」など製品カテゴリーが表示されています。そうすることで、ユーザーが行きたい所にすぐ行ける設計になっています。また全体的にメカニックな世界観を演出しており、個別の写真のクオリティも非常に高いです。
2-3. 有限会社メイプルハウス

パン作りにこだわる企業姿勢が感じられるホームページになっている
パン作りに対するこだわりや女性が生き生きと働いている姿を伝えているのが、この「有限会社メイプルハウス」です。例えばTOP画面下には、「美味しい素材を徹底的に追求し、パン造りを愛するブーランジェのチームが一丸となって努力しています」と訴求しています。動画と連動した強いメッセージの一体感は、相乗効果があると思われます。ホームページ全体を通して、女性の共感を得られる構成になっています。
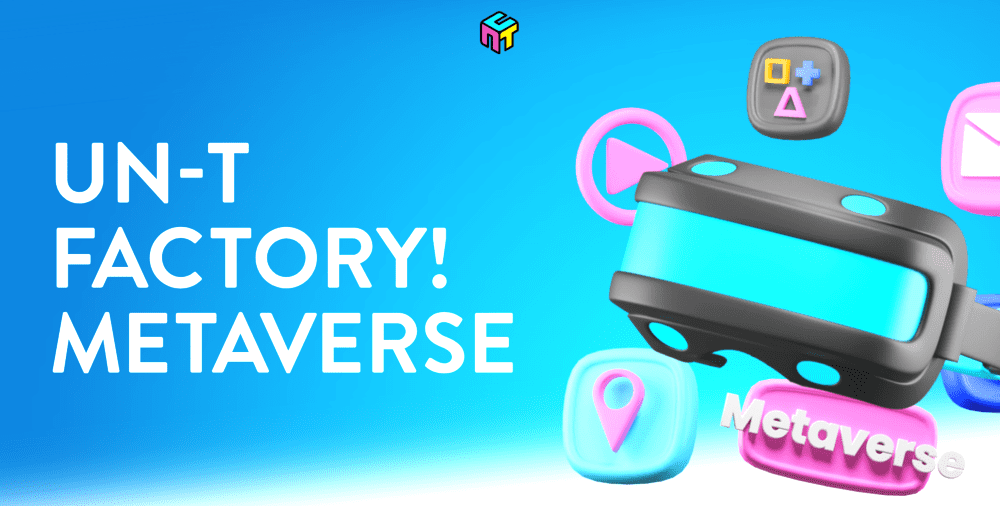
2-4. アンティー・ファクトリー メタバース

ポップで、まるでハリウッドのアニメテイストなのがこの「アンティー・ファクトリー メタバース」です。例えば画面を下にスクロールすると、オブジェがふわふわと浮いています。そして宇宙空間っぽいこの作りが、独特の世界観を醸し出すことに成功しています。
2-5. Maple Pizza

アメリカンなテイストがインパクトあるMaple Pizzaのホームページ
明るくて、ユーモラスで、アメリカンなテイストが印象的なのが、「Maple Pizza」です。具体的には、赤色を基調にし、ユーモラスなコックのイラストを効果的に使用しています。またピザのピースに動きをつけたアクションも、可愛い印象を与えます。ファミリー層をターゲットにした工夫がいくつも発見できるホームページです。
2-6. 富岡製糸場

日本の近代化の象徴であり、世界遺産でもある富岡製糸場のスタイリッシュなホームページ
富岡製糸場は、1872年に開業した群馬県富岡市にある日本初の機械製糸工場です。また2014年6月21日には、第38回世界遺産委員会で正式登録されました。
例えばTOPページの左上のロゴのTOのOの中に、「富岡製糸場」の名前を入れるあたりがオシャレです。また富岡市の「富岡レトロマンス」としての取り組みも紹介されています。デザインだけでなく、地域創についても参考になるおしゃれなホームページです。
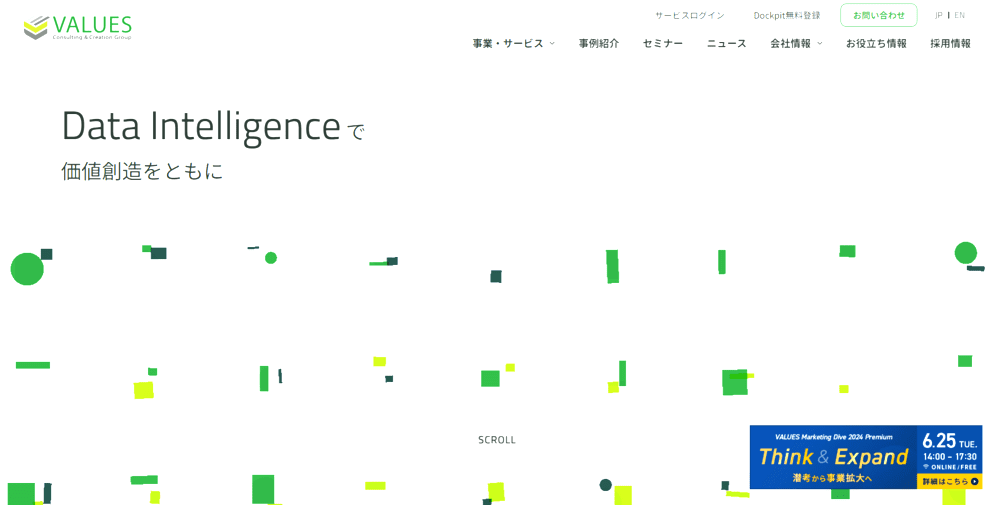
2-7. 株式会社ヴァリューズ

「Data Intelligenceで
価値創造をともに」のタイトルとクリエイティブがフィットしているTOPページ
ユーザーの行動と属性に基づくサービスを提供しているのが、「株式会社ヴァリューズ」です。例えば、ベースとなるデータは250万人のインターネットユーザーです。そのようなデータとマーケティングノウハウを駆使して事業を展開している世界観を、TOP画面では表現しています。事例も豊富に紹介されており、結果的にユーザーに興味を持ってもらえる導線設計が参考になります。
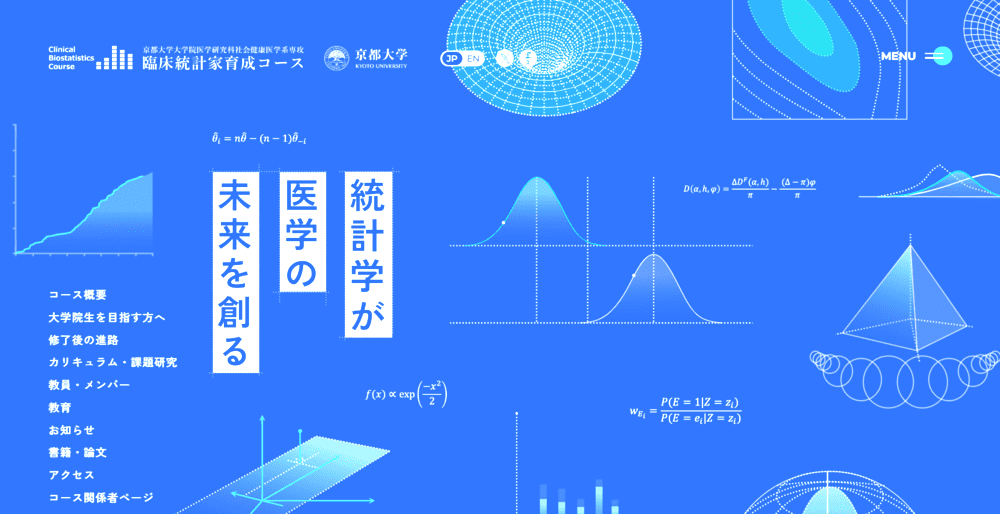
2-8. 臨床統計家育成コース|京都大学

いかにも理系な学究的な世界を展開している京都大学の臨床統計家育コース
理系の人間にとってたまらない世界が展開されているのが、「京都大学の臨床統計家育成コース」です。例えば、一般の人には縁がない化学方程式がメイン画像にふんだんにちりばめられています。また図版も挿入されています。また「Publication」として、ユーザーの知的好奇心をそそる論文や共著の紹介コーナーもあります。
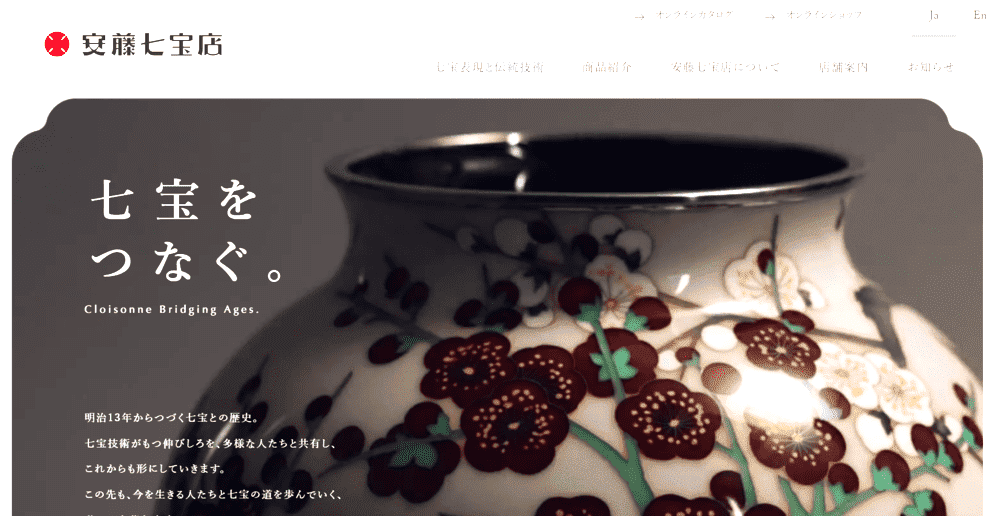
2-9. 安藤七宝店

七宝焼の妖艶さのインパクト香るTOPページのメイン画像
1880年から約150年続く老舗の七宝焼の企業が、この「安藤七宝店」です。「七宝焼の技法」では、銀線の縁取りや金属線による表現、釉薬の盛上げが解説されています。商品の紹介だけでなく、歴史的背景や職人のプロフェッショナルなワザ、そして何よりもそのディテールにこだわった完成美を伝えることに成功しています。
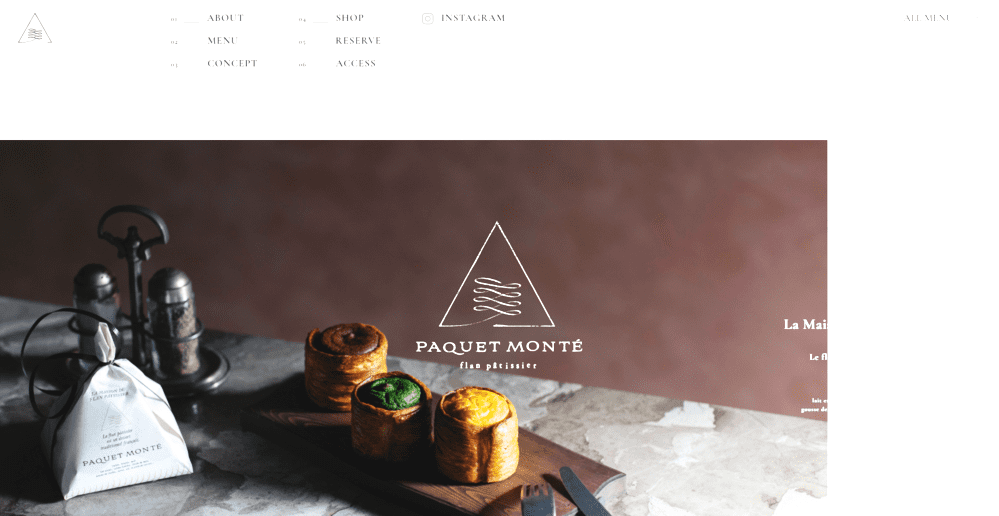
2-10. PAQUET MONTÉ

日本初の“フラン・パティシエ” 専門店「PAQUET MONTÉ」の格調が心地よいホームページ
「フラン・パティシエ」は、フランスを代表する国民的なおやつです。そのフラン・パティシエの日本初の専門店が、この「PAQUET MONTÉ」です。例えば「特殊技法と無添加素材へのこだわり」では、商品コンセプトのコントラストについて解説されています。パイ生地に4日間、フラン液に2日間をかけて、じっくり作り上げます。また多層のパイ生地に、フラン液を流し込み、パリサクとプルトロの食感のコントラストを実現します。個々の写真のクオリティが非常に高く、文体も格調高くまとまっています。
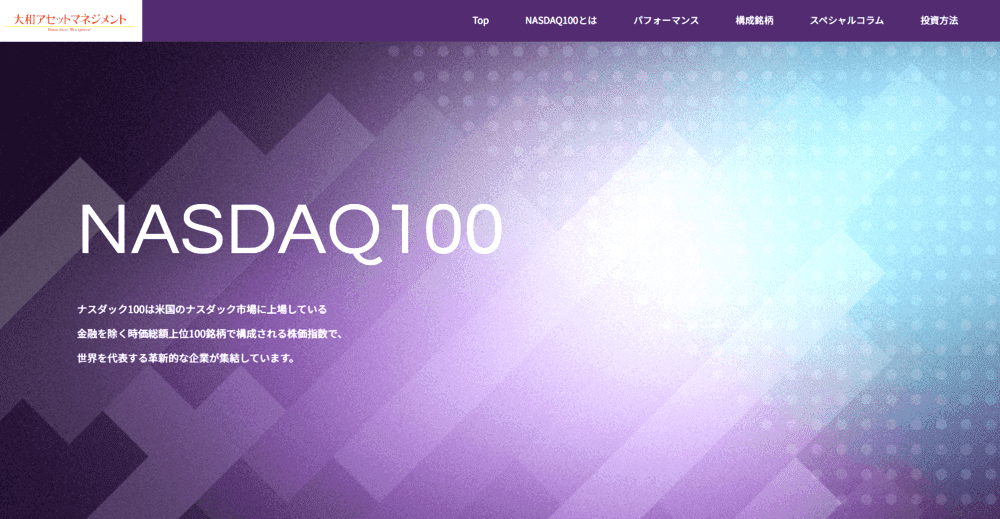
2-11. NASDAQ100

アップルやマイクロソフトなどアメリカを代表するIT系企業が属するナスダック
ナスダックは、世界最大級の新興企業向け市場です。有名なアップルやグーグル、フェイスブックなどが上場しています。また近年話題のネットフリックスもナスダックです。そんな「ナスダック」の市場の有望性は、1985年から約40年で150倍になっていることで証明されています。その市場の魅力を、大和アセットマネジメントはわかりやすい図版を効果的に使用して訴求しています。
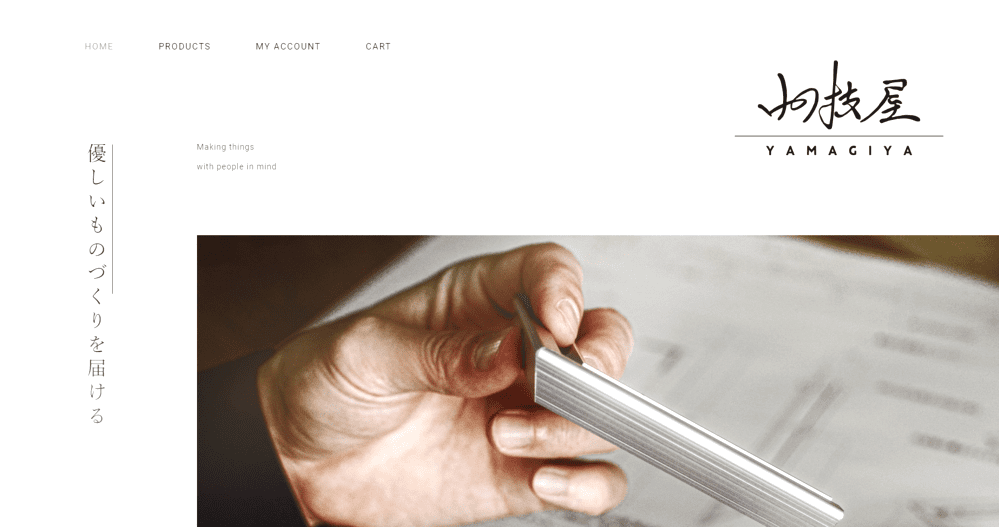
2-12. 株式会社山田特殊技研DICE

もの作りへの真摯の姿勢が伝わってくるホームページ
様々な建築用パーツを作っている「株式会社山田特殊技研DICE」。そのモノ作りへの徹底したこだわりが感じられるホームページです。そのエッセンスを「機能性は崩さず、質感の高さや空間への馴染み方、施工性をも考慮したもの」と伝えています。このホームページはECサイトも兼ねており、商品説明ページも使用シーンがあり、丁寧な作りになっています。
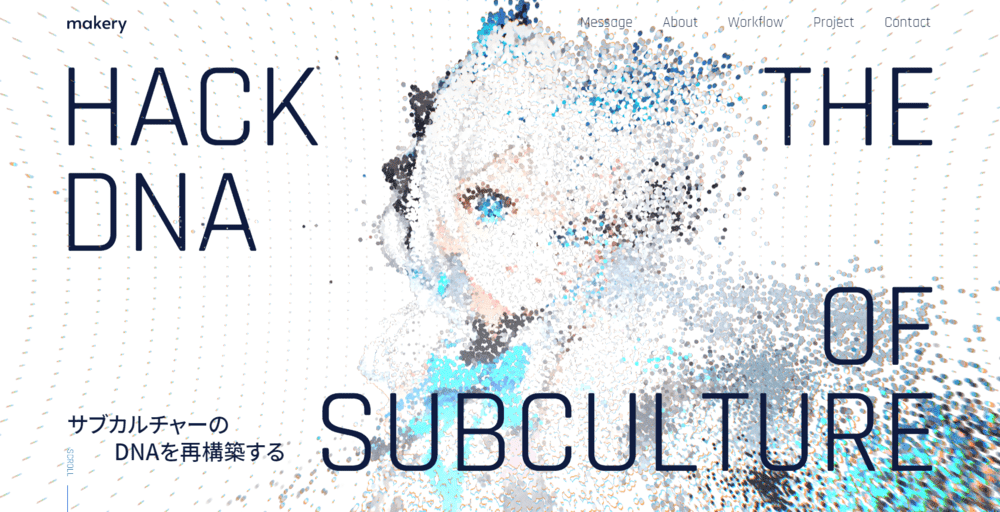
2-13. 株式会社メイクリー サブカルチャー事業部

サブカルチャーの世界観をスタイリッシュに仕上げたホームページ
「サブカルチャーのDNAを再構築する」というフレーズと、動きのあるビジュアルが印象的な「株式会社メイクリー サブカルチャー事業部」。「Works」では、体験型プロジェクトや「ASMR音声コンテンツ生成ツール」が紹介されています。サブカルチャーを生成AIに代表される最新テクノロジーで生まれ変わらせるメッセージを伝えています。
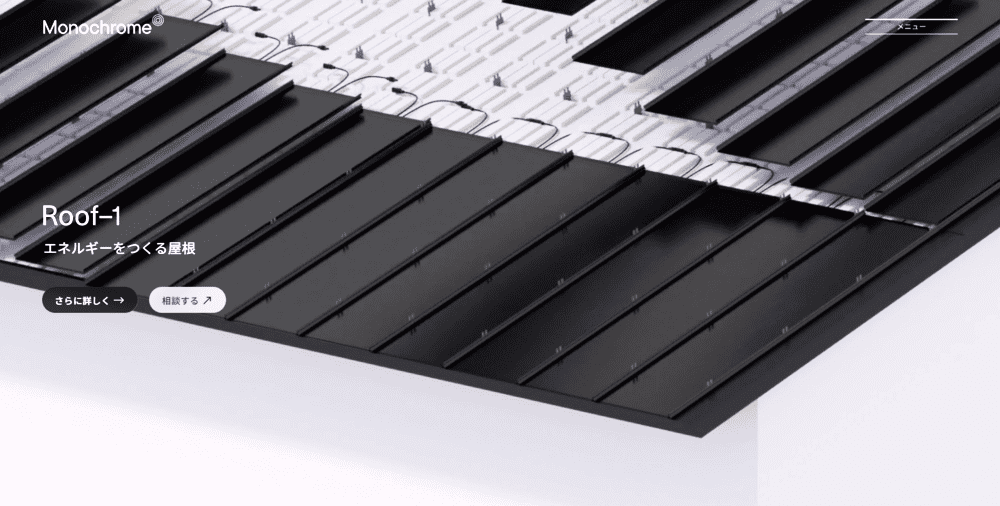
2-14. 株式会社モノクローム

エネルギーを作る屋根作りをおしゃれに伝えるホームページ
エネルギーを作る屋根とHEMSを開発している「株式会社モノクローム」。TOPページのメイン動画部分は、エネルギーを作る屋根をワクワクさせる高揚感に昇華させています。また採用情報コンテンツでは、メンバー紹介でイラストを効果的に使用しています。
2-15. プラントショップ サウスレイン

植物愛が溢れているサウスレインのホームページ
オーストラリアなどの植物をネット販売しているのが、この「サウスレイン」です。例えば、ウエストリンギアやグレビレアスカーレットキングといった聞いたこともない植物が紹介されています。ネットショップは店舗が必要ないメリットがありますが、その分説明は丁寧にする必要があります。具体的には植物をフレンドリーに説明しながら、メールや電話での問い合わせへの導線も上手です。
3. おしゃれなホームページにするコツ

ポイントをおさえるとホームページをお洒落い変えることができる
3-1. 写真のクオリティは重要
近年モバイルフレンドリーが推進され、あらゆるデバイスで綺麗に見えるホームページが増えています。また多くのホームページで、レスポンシブデザインが採用されています。そしてホームページのおしゃれさを決定する大きな要素が、写真です。
ホームページの写真には、美しさや臨場感だけでなく、エビデンスとしての機能もあります。具体的には、商品の制作&使用シーンや社員の登場、ユーザーの紹介などがあります。ユーザーのコミュニケーションを始める上で、写真というビジュアルでまず心を掴むことはとても重要です。そのためには、ユーザーニーズの高いテーマの写真選びが求められます。
3-2. 余白の活用
優れたデザインの共通点の一つに、余白の活用があります。ホームページの白い空白部分は、ユーザーに見せたい部分を際立たせるための意図があります。つまり余白を作ることで、タイトルや写真、見出しに目が行くようにしているわけです。
またテキスト部分においても、適度な改行による余白は読みやすくなる効果があります。また情報の種類ごとに改行を入れることで、文章の中身が異なることを視覚的に認識してもらえます。
3-3. ロゴや飾りも効果的
ロゴや飾りを入れると、ホームページがぐっとおしゃれに見えます。ただしロゴや飾りは、ホームページのデザインと合うテイストにする必要があります。明朝系が合うのか、ゴシック系が合うのか、タイポグラフィでいくのかといった判断が必要です。
またイラストも同様です。イラストは、表現トーンを間違えると一気にホームページの雰囲気が変わってしまいます。リスクヘッジする方法としては、ターゲット像に近い複数の人間にテストバージョンを見てもらうことです。そうすることで、ターゲットの共感が得られるかどうかを事前に把握することができます。
4. まとめ
おしゃれなホームページには、デザインフレーム、クオリティの高い写真、余白や改行、ロゴデザインなど共通点があります。そしてどのデバイスでもストレスフリーで閲覧でき、ユーザーに良い印象を与えます。
その結果、商品の購入や会員登録、求人への応募といった成果につながります。特に近年においては、事業後継者不足がエンジニア採用難が深刻です。そのためホームページのリクルーティング機能が重視されつつあります。
人材採用については、『オウンドメディアリクルーティングとは?作り方や運用方法を解説』で詳しく解説しています。ぜひ、こちらも参考にして下さい。
