近年、レスポンシブデザインの重要性が増しています。その理由は、スマートフォンやタブレット経由の検索ユーザーが増えているからです。
レスポンシブデザインとは、全てのデバイスで最適に表示されるWebデザインです。そのため、ユーザーはどんな環境下でも快適にWebデザインを見ることができます。本記事では、そんなレスポンシブデザインの参考になるサイトをご紹介します。
Contents
1. レスポンシブデザインの重要性について

まず最初に、レスポンシブデザインの重要性を解説します。
1-1. ユーザーが使いやすい
レスポンシブデザインの最大のメリットは、ユーザーのサイト利用満足度が高まることです。具体的には、ストレスなくWebサイトを閲覧することができます。例えばレスポンシブデザイン対応ではないWebサイトにスマートフォンからアクセスした場合、様々な問題が発生します。「文字が小さくて読みにくい」「レイアウトが崩れている」といった感じです。そのようなことがなく、ユーザーの使う画面ピッタリに表示されるのが、レスポンシブデザインです。
1-2. SEOの観点でも評価される
Googleは、様々な指標でWebサイトを評価しています。その重要な指標の一つが、「モバイルフレンドリー」です。モバイルフレンドリーとは、スマートフォン用に表示を最適化することです。2015年にGoogleが実装したアルゴリズムで、モバイルフレンドリーアップデートともいわれます。つまり、レスポンシブデザインはサイトの評価向上にもつながります。
1-3. 運営コストの削減につなが
レスポンシブデザインは、パソコン版とモバイル版のデータが一つなので、制作コストや運営コストを削減することができます。つまり制作や修正、管理の手間が一度で済むのです。
1-4. ブランディングが強化できる
どのデバイスでも快適な閲覧体験を提供できることで、ブランドイメージの向上を図ることができます。その結果、企業イメージが上がったり、採用活動において優秀な人材の獲得につながることもあります。
2. レスポンシブデザインの参考サイトについて
ここからは、レスポンシブデザインの参考サイトをご紹介します。
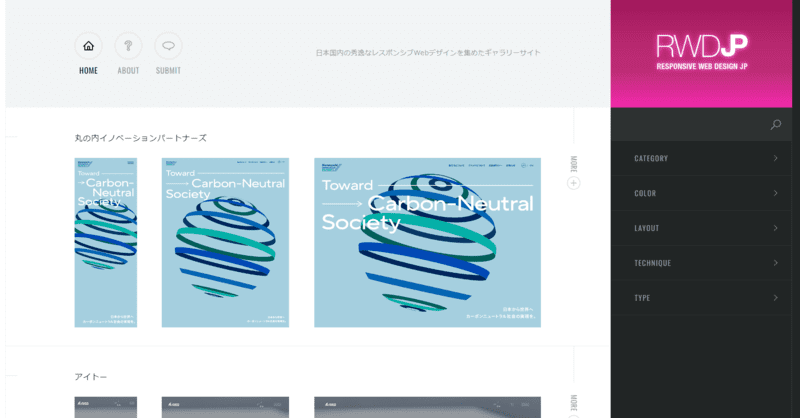
2-1. Responsive Web Design JP

日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。またセンスの良いサイトを厳選していることでも有名です。グローバルメニューは、「人材」「ウェディング」「コンサルティング」など業界ごとに分けられています。
この「Responsive Web Design JP」は、美しいレスポンシブデザインのWebサイトが一番揃っているサイトです。Webを新規で作りたい方や、大幅にリニューアルしたい方にも非常に参考になります。
2-2. SANKOU!

「SANKOU!」は、レスポンシブデザインの参考サイトとして人気があります。実用性の高いものから遊び心のあるサイトまで、約3,600件のWebサイトが掲載されています。
例えばカテゴリーでは、「Webサイト」「LP」「シングルページ」「コンテンツページ」等に分かれています。「ノーコードツールSTUDIOで制作されたサイト」といった項目もあります。またサイトの種類には、「コーポレートサイト」や「ECサイト」、「採用サイト」などがあります。探したいサイトの種類が明確に分けてあるのは、便利ですね。
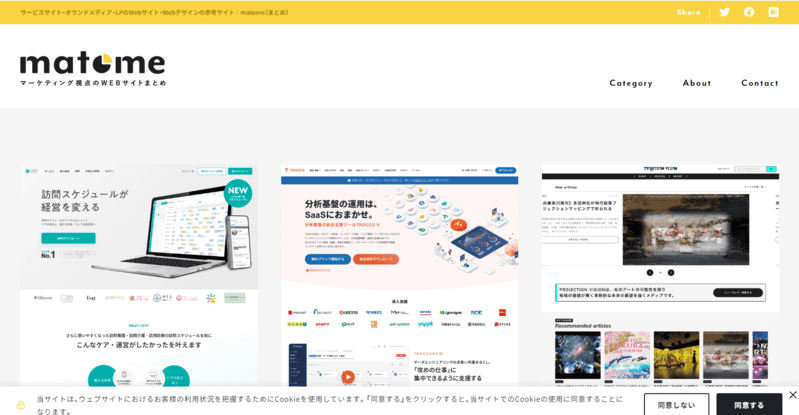
2-3. MATOME

マーケティング視点のWebサイト集が、この「MATOME」です。カテゴリーは、「Site type」「Design」「Color」「Service」に分かれています。例えば「Site type」の場合、採用サイトからLPまで区分けされています。
このサイトの大きな特徴は、デザイン視点の分類です。例えば「モーションデザイン」「スタイリッシュ」「タイポグラフィ」など、かなり細分化されたカテゴリーがあります。このようなカテゴライズは希少といえます。
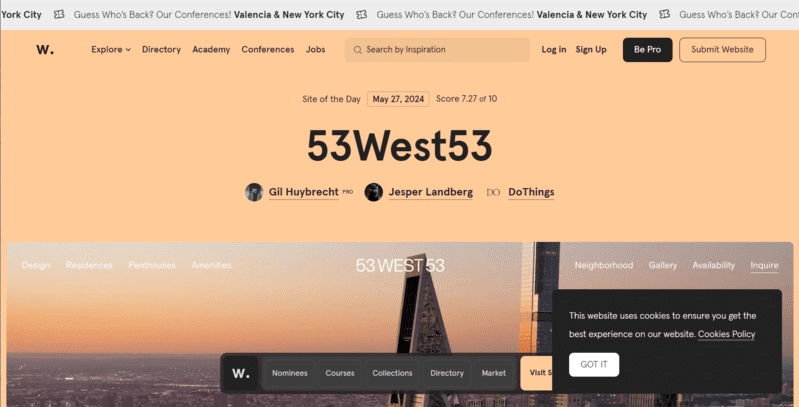
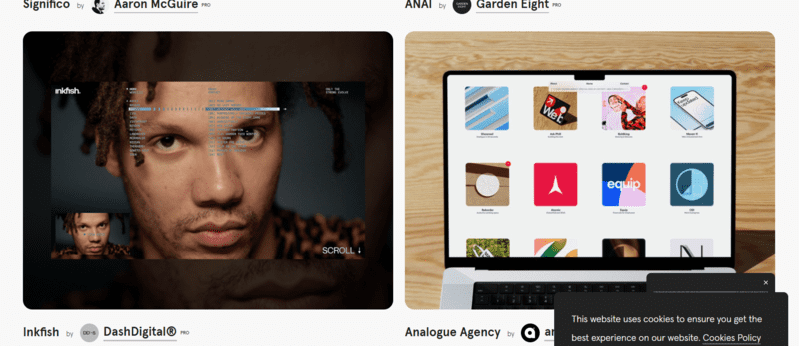
2-4. Awwwards

海外の有名なWebサイトを集めているのが、「Awwwards」です。斬新な切り口や、メインビジュアルの使い方など、海外サイトはデザインの参考になるものがたくさんあります。

海外サイトは、大胆な写真の使い方をするデザインも多い
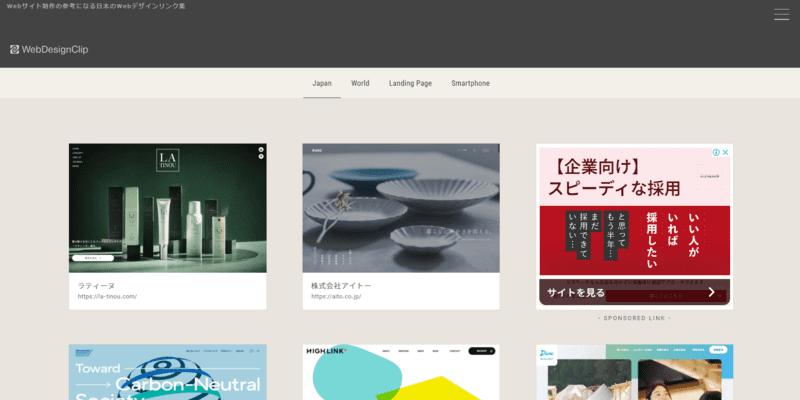
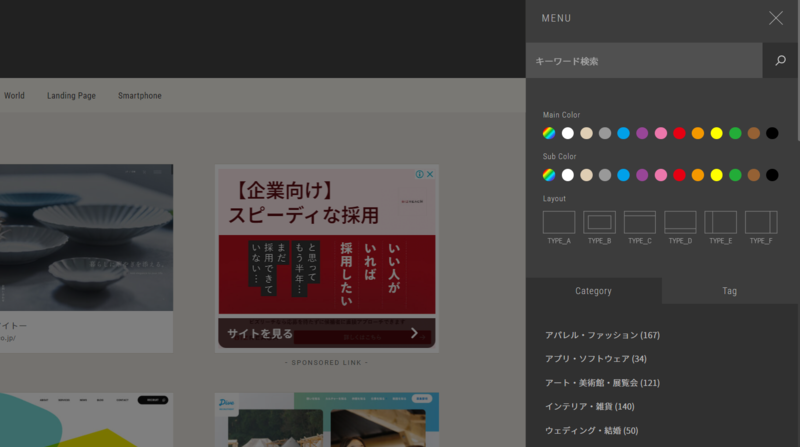
2-5. WebDesignClip

オシャレなWebサイトが集まっているのでが、この「WebDesignClip」です。例えば、ビジュアルセンスの高いWebデザイン事例が多く掲載されています。またユニークなのは、メニューにメインカラー、サブカラーで検索できる機能です。しかもカテゴリーに、「動物・ペット」や「地域情報」といったユニークなものがあります。

3. まとめ
レスポンシブデザインの参考サイトは、Web制作する上で非常に参考になります。特にパソコンとスマートフォンそれぞれでどう見えるのかという視点が、とても重要です。
例えばスマホ経由の流入が大きい今、スマートフォンのUIの重要性が増しています。ユーザーは、ストレスを感じた瞬間サイトを離脱します。その滞在時間はSEOの大きな指標の一つです。つまりユーザーにとって「使いにくいサイト」な状態は、SEO上でも不利になります。
そういった背景があり、レスポンシブデザインの参考事例を見ることで、早めに最終イメージを高めることができます。今後もレスポンシブデザインの進化から目は離せません。
