モバイルフレンドリーとは、スマートフォンやタブレットなどで、WEBサイトが綺麗に見やすい状態のことです。2015年Googleが、モバイル端末での検索結果を優先的に表示するアルゴリズムを導入しました。
その結果、未対応のWEBサイトは上位に表示されにくくなりました。本記事では、WEB制作において欠かせなくなったモバイルフレンドリーについて解説します。
Contents
1. モバイルフレンドリーとは

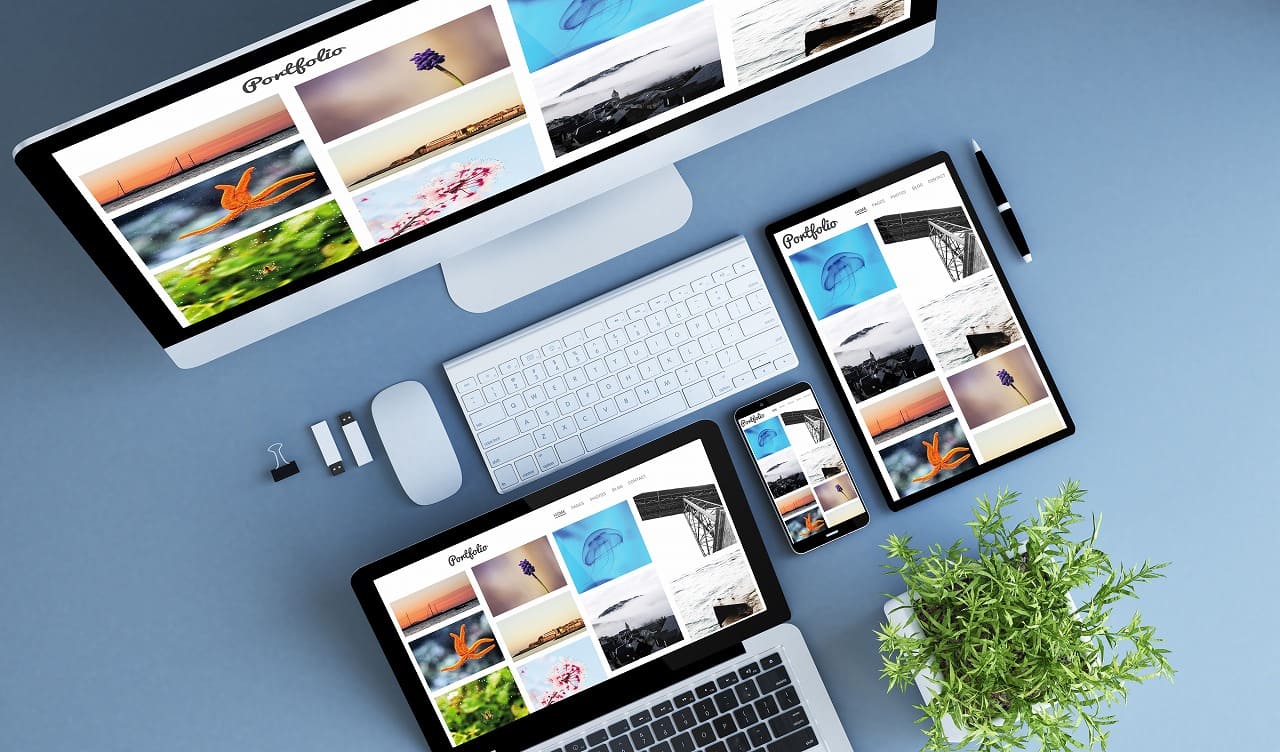
どのデバイスで綺麗にWEBが表示されるモバイルフレンドリーは、WEB制作の必須項目になっている
モバイルフレンドリーとは、スマートフォンやタブレットでも綺麗に表示することです。代表的な例としては、レスポンシブデザインがあります。レスポンシブデザインを適用することで、あらゆるデバイスでWEB表示の最適化が行われます。
例えばスマートフォン対応していないWEBサイトの場合、パソコン用のページが表示されます。その結果、文字が小さかったり、一部分が表示されない不具合が生じます。そういったユーザーのストレスを防ぐのが、モバイルフレンドリーです。
2. モバイルフレンドリーの背景と経緯

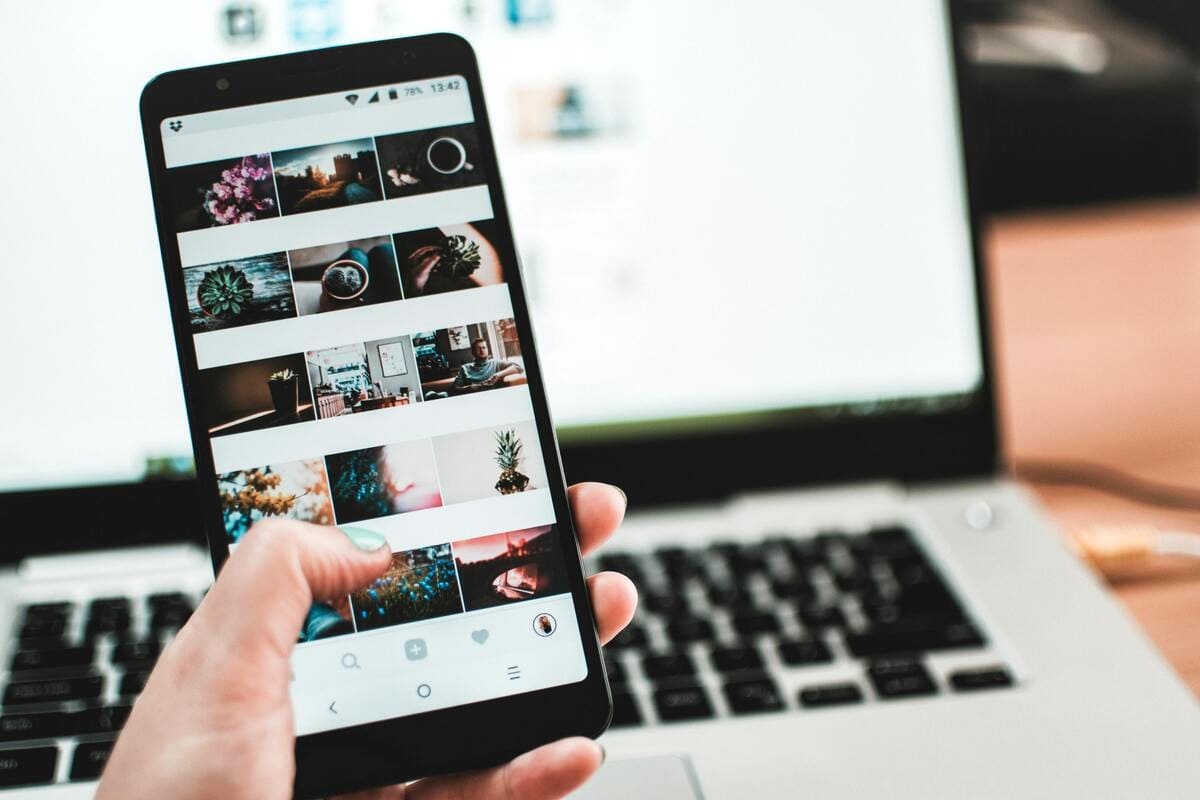
スマートフォンを利用するユーザーの増加がモバイルフレンドリーの背景にある
2-1. スマートフォンユーザー比率の増加

2007年のスティーブ・ジョブスのiPhoneプレゼン
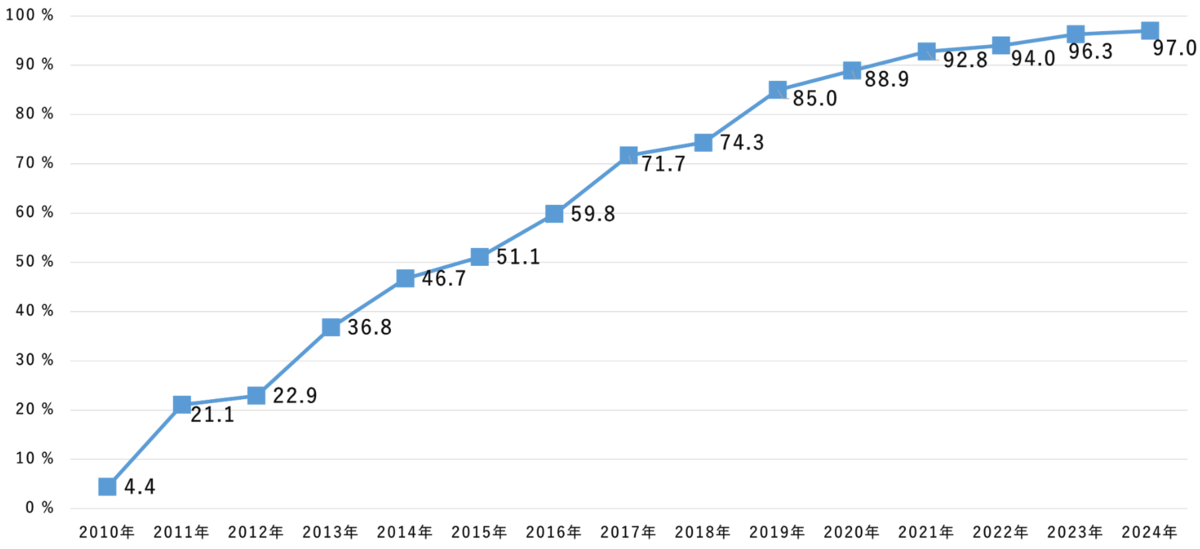
2007年に発売されたアップルのiPhoneが、日本におけるスマートフォンの幕開けでした。ただし2010年のスマートフォンユーザーの比率は、4%程度でした。それが2015年には5割を突破し、2024年1月には97%となりました。しかも15~19歳の女性の約2割が、タブレットも含めて2台以上所有しています。
このようにユーザーの多くは、パソコン以外でアクセスしています。そのため、どのデバイスでも綺麗に表示されることは重要です。「文字が見にくい」「全てが表示されない」といった状態では、ユーザーは離脱します。その結果、Googleのサイト評価も下がってしまう結果を招きます。
2-2. 2015年Googleの発表とポイント
Googleは、2015年ウェブマスター向け公式ブログに、以下の発表を行いました。
Googleでは、4月21日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
またGoogleがモバイルフレンドリーと認めない項目は、以下の通りです。
① ビューポート(表示領域)が設定されていない
② フォントサイズが小さい
③ コンテンツサイズがビューポート(表示領域)に対応していない
④ ビューポート(表示領域)が固定幅に設定されている
⑤ ボタンやリンク同士が近すぎる
⑥ Flashが使われている
2-3. モバイルフレンドリーのSEO上の影響について
モバイルフレンドリーのSEO上の影響のポイントは、以下の通りです。
① スマートフォン検索結果のみ影響があり、パソコン検索結果には影響はない
② 影響する範囲は、ドメイン単位ではなくページ単位になる
③ モバイルフレンドリーの認定条件はスマホ対応しているかどうか
④ Googel社員の発言「ペンギンやパンダよりも大きな影響をもたらすでしょう」
3. モバイルフレンドリーかどうかを確認する方法

2023年12月1日、Googleはサーチコンソールのモバイルフレンドリーテストツール提供停止を発表しました。ここでは、それ以外にモバイルフレンドリーかどうかを確認する方法をご紹介します。
3-1. Lighthouse(ライトハウス)を活用する
以下に、具体的な操作方法をご紹介します。
3-1-1. Googleアカウントでログインし、chromeウェブストアにアクセスする

ChromeウェブストアのTOPページ画面
まず最初にGoogle Chromeを立ち上げ、Googleアカウントでログインします。そして「chrome ウェブストア」と入力し、TOP画面を表示させます。
3-1-2. 右上の検索欄にLighthouseと入力する

右上の検索欄に「Lighthouse」と入れる
3-1-3. Lighthouseの画面が表示される

上の画像のようなLighthouseが表示されます。
検索欄にLighthouseと入力すると、上の画面が表示されます。
3-1-4. Lighthouseを選び、「Chromeに追加」ボタンをクリックする

「Chromeに追加」ボタンをクリックする
上の画像のような画面が表示されます。そして右側にある「Chromeに追加」ボタンをクリックします。
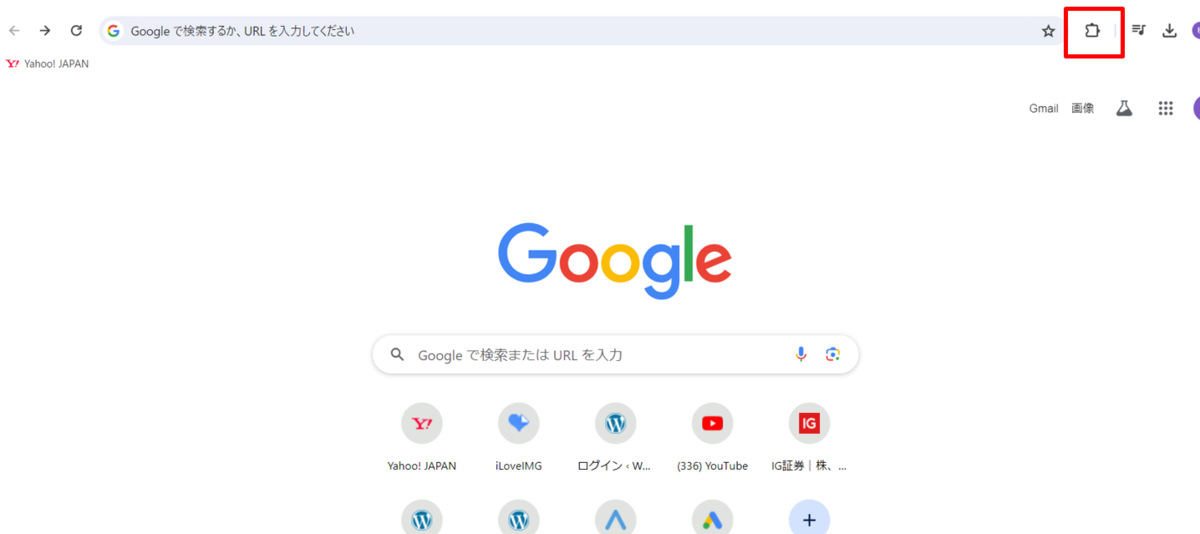
3-1-5. 画面右上の赤枠部分のように機能追加されます

Chromeの右上にLighthouseのアイコンが追加されます
「Chromeに追加」ボタンをクリックすると、右上にLighthouseのアイコンが追加されます。WEBサイトがモバイルフレンドリーかどうかを調べたいたい場合は、URLを入力後にLighthouseのアイコンをクリックします。
3-1-6. URLを入力しアイコンをクリックし「Generate report」ボタンをクリック

Lighthouseは、すぐにモバイルフレンドリー状態をチェックできる
Chromeを立ち上げ、モバイルフレンドリーかどうか調べたいWEBサイトのURLを入力します。そのWEBサイトが表示されたら、Lighthouseのアイコンをクリックします。そして「Generate report」ボタンをクリックします。
3-1-7. Generate reportの結果が表示される

サイトをいろんな側面で詳細に分析してくれるGenerate report
Generate reportは、入力したWEBサイトを詳細に分析してくれます。「パフォーマンス」「ユーザー補助」「おすすめの方法」「SEO]の4つの指標があります。例えば、「メインスレッド処理の最小化」や「最大コンテンツの描画」要素など、細かく診断してくれます。
4. モバイルフレンドリーの対処の仕方

スマートフォンユーザーの増加で、モバイルフレンドリーはWebマーケティングの常識になりつつある
モバイルフレンドリーの問題を解決するための方法は、レスポンシブWEBデザインがおススメです。そうすることで、アクセスしたユーザーのデバイスに合わせて表示が最適化されます。スマートフォンやタブレットなど、様々なサイズの画面に綺麗に表示されます。
またレスポンシブWEBデザインは、1つのURLで対応できます。従来の複数のURLを用意し、デバイスに応じてリダイレクトをかける方法より、読み込み時間が短くなります。そうすることで離脱率げ減少し、SEO評価も向上できます。
レスポンシブデザインの参考サイトは、『レスポンシブデザインの参考になるサイトとは?人気サイトを紹介』で詳しく解説しています。ぜひ、参考にして下さい。
5. まとめ
スマートフォンユーザーが増えるにつれて、小さなスマホ画面でのWEB表示の重要性がクローズアップされるようになりました。それまでのPC一辺倒の見え方が大きく変化し、今やどんなデバイスでも綺麗に見えることはWEBサイトの必須条件になっています。
そして先端のWEBデザインは、ユーザーにインパクトを与えるレスポンシブデザインに移りつつあります。もちろん検索エンジン経由での流入を拡大させるSEOは重要です。しかしそれだけでなく、スマートフォン上でユーザーインターフェイスも同じ位重要です。
アクセスしたユーザーは、「どんな気持ち」で「何を求めているのか」。またそれを意識して「どうデザインするのか」。つまりWEB設計は、コンバージョン導線の心理学でもあります。