
ホームページは、今や広報活動には欠かせない重要なツールです。公的機関や企業だけでなく、個人でもホームページで情報発信する方が増えています。
個人でドメインを取得し、サーバー契約し、ホームページオーナーになる方も増加しています。例えば、会社勤めしながらアフィリエイトサイトを運営することで、副収入が得ることができます。ホームページは広報機能だけでなく、活用の仕方では不労所得を生む資産にもなります。
本記事では、ホームページの意味や種類、おしゃれな事例まで、初心者向けに幅広く解説します。
Contents
1. ホームページとは

ホームページには、以下の3つの意味があります。それぞれを、以下で解説します。
1-1. ブラウザの最初のページ
パソコンを立ち上げ、最初に開いたページをホームページといいます。ブラウザとは、Webサイトを見るためのソフトのことです。もともとは、「閲覧する」という英語の動詞「browse」からきています。その名詞が「browser」(ブラウザ)です。
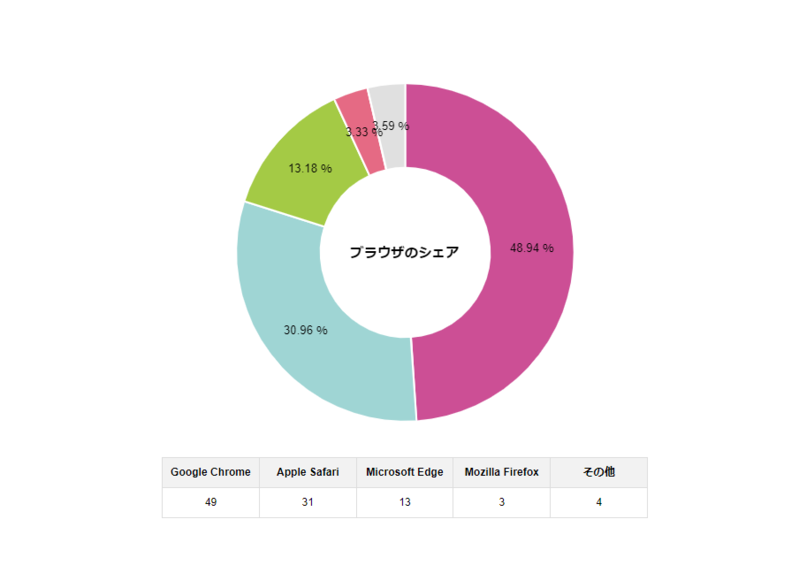
ブラウザには、様々な種類があります。2023年3月時点での日本国内におけるブラウザのシェアは、1位がGoogleのChromeで48.94%です。また2位はAppleのSafariで30.96%、3位はMicrosoftのEdgeで13.18%です。

こうして見ると、GoogleのChromeが約半数のシェアを占めていることがわかります。では、なぜChromeがここまで選ばれるのでしょうか。Androidのスマートフォンに最初から入っているというのもありますが、一番大きな理由は、マルチデバイス対応です。つまり、「Andriod」「iOS」「Windows」「Mac」「Linux」と、OSごとにChromeブラウザを用意しているのが最大の理由です。
1-2. WebサイトのTOPページ
ホームページの二番目の意味は、WebサイトのTOPページです。Webサイトとは、たくさんあるページの集合体という意味です。例えば、今ご覧頂いているのは弊社のブログページです。それ以外にも、サービス紹介ページなどたくさんありますが、それらの全部のページを一まとまりにしてWebサイトといいます。
そしてWebサイトのTOPページとは、この一まとまりの最上位にあるページのことです。例えば雑誌でいうと、表紙にあたる部分です。WebサイトのTOPページは、“ホームページの顔”ですので、非常に重要です。このページでメインサービスや差別化ポイントを上手に訴求することで、効果が大きく変わってきます。
1-3. Webサイト全体
ホームページの三番目の意味は、Webサイト全体という意味です。例えば、「Amazonのホームページは使いやすいよね」という会話におけるホームページとは、Amazonのページ全てを指しています。
つまり、ホームページという言葉で一番よく使われるのは、この「Webサイト全体」という意味です。
2. ホームページの仕組みとは

家でパソコンを開いて、もしくはソファでタブレットでホームページを見る時、そのデータはどこにあるのでしょうか。また世界中どこからでもホームページを見れるのは、なぜでしょうか。ここでは、ホームページの仕組みについて解説します。
2-1. ホームページは3つの要素でできている
ホームページは、「ドメイン」「サーバー」「ファイル」という3つの要素でできています。これを家に例えると、ドメインは住所、サーバーは土地、ファイルは家に該当します。
2-2. ドメインとは
インターネット上の住所であるドメインは、サイトがどこにあるのかを判別する情報です。例えば「example.com」のような文字列で表現されます。ドメインは、サイトのURLやメールアドレスの中で使われています。
また自分独自で取得するドメインのことを、「独自ドメイン」といいます。独自ドメインのユーザーの所有物となるため、サーバー会社を変更しても、そのまま使用できます。独自ドメインは、会社の名前等を入れることができるので、信頼感を与えるというメリットがあります。
2-2. サーバーとは
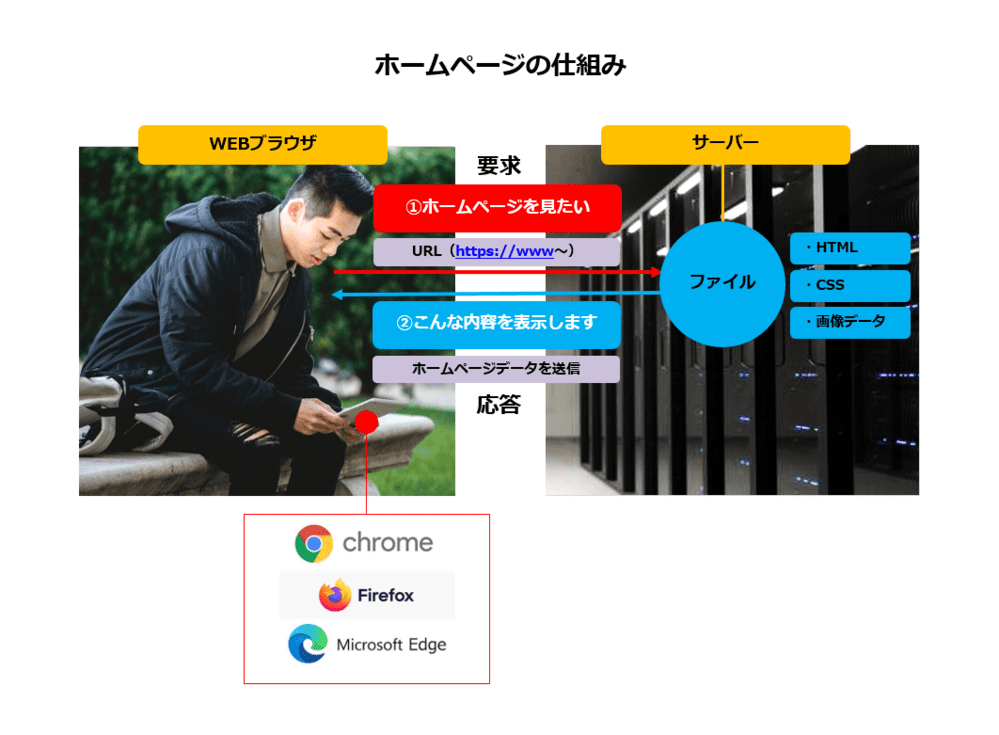
サーバーとは、情報やデータ等のコンテンツを提供するコンピューターのことです。上の図のように、ユーザー(コンテンツを受け取る側)が「このデータが見たい」と「要求」します。その要求する存在のことを、クライアントを呼びます。
その要求する存在の対義語が、「提供する存在」です。要求された様々な情報やデータを提供する存在が、サーバーになります。例えばサーバーにはいくつかの種類があり、DNSサーバーやウェブサーバー、メールサーバー、ファイルサーバー等があります。
2-3. ファイルとは
ファイルには、「HTMLファイル」「CSSファイル」「画像ファイル」などがあります。例えばHTMLファイルは、文字データを記録したテキストファイルの一種です。文字の装飾やレイアウト、画像の埋め込み、ハイパーリンクの設定を行い、Webブラウザで表示できるホームページを作成できます。
またCSSファイルは、ページの要素を選択し、それらの表示方法を制御するコードファイルです。ホームページの見た目を表現することができます。画像ファイルとは、デジタルデータで保存された静止画像のことです。大きく「ビットマップ画像」と「ベクトル画像」の2種類があります。
3. ホームページの種類

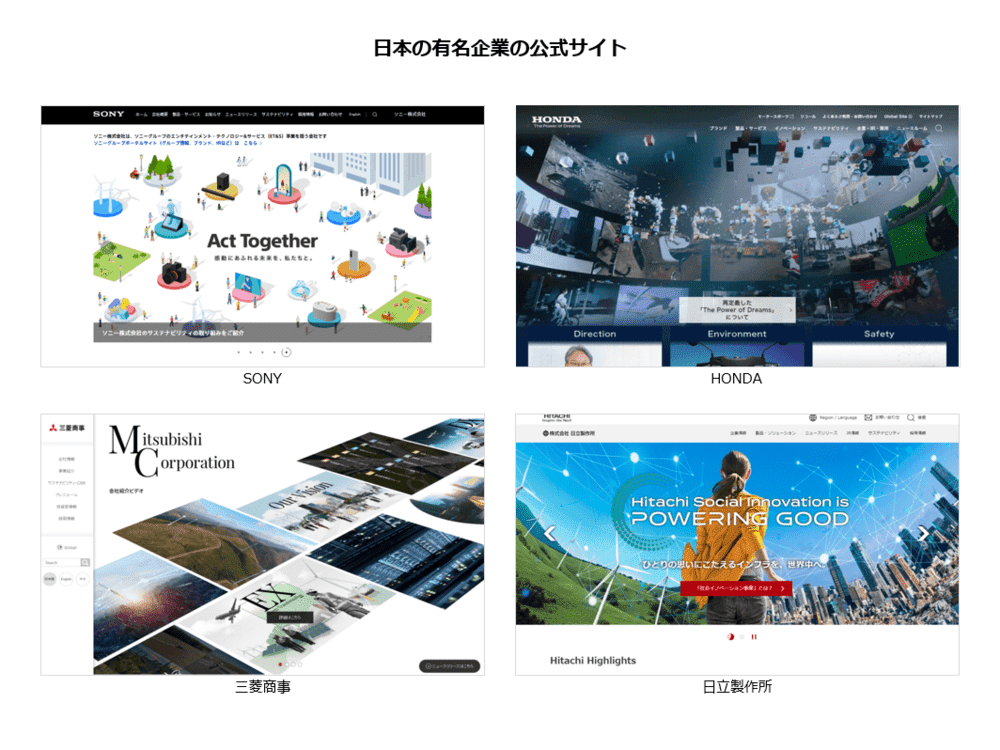
3-1. 企業ホームページ(コーポレートサイト)
一般の方はホームページと聞いて、まず頭に思い浮かぶのはこの企業ホームページではないでしょうか。コーポレートサイトともいい、企業の公式サイトとして様々な役割を担っています。デザインの良いホームページは、企業イメージが向上する効果があります。
基本的には、その会社のことをより詳しく知ってもらうためのホームページです。「企業理念」「会社の歴史」「ニュース」「商品・サービス紹介」「実績紹介」「会社情報」「採用情報」「FAQ」「お問い合わせ」などを掲載します。
また企業ホームページに持たせる機能としては、「名刺」「宣伝」「集客」「営業」「採用・人事」「IR」などがあります。中にはSEO対策を上手に活用し、営業マンなしでも多数の新規顧客獲得に成功している例もあります。
ホームページには、トレンドがあります。例えば2022年の上場企業サイトでは、「SDGs」「ESG」「フルスクリーン対応」を取り入れる企業が目立ちました。世間のトレンドが変わるように、ホームページもそれに対応する必要があります。また近年は、WordPressで企業ホームページを作る事例が増えています。
また起業する上も、企業ホームページは集客上非常に重要です。起業については、『起業するには?一番重要なのは競争力のあるビジネスを作ること』で詳しく解説しています。是非、参考にして下さい。

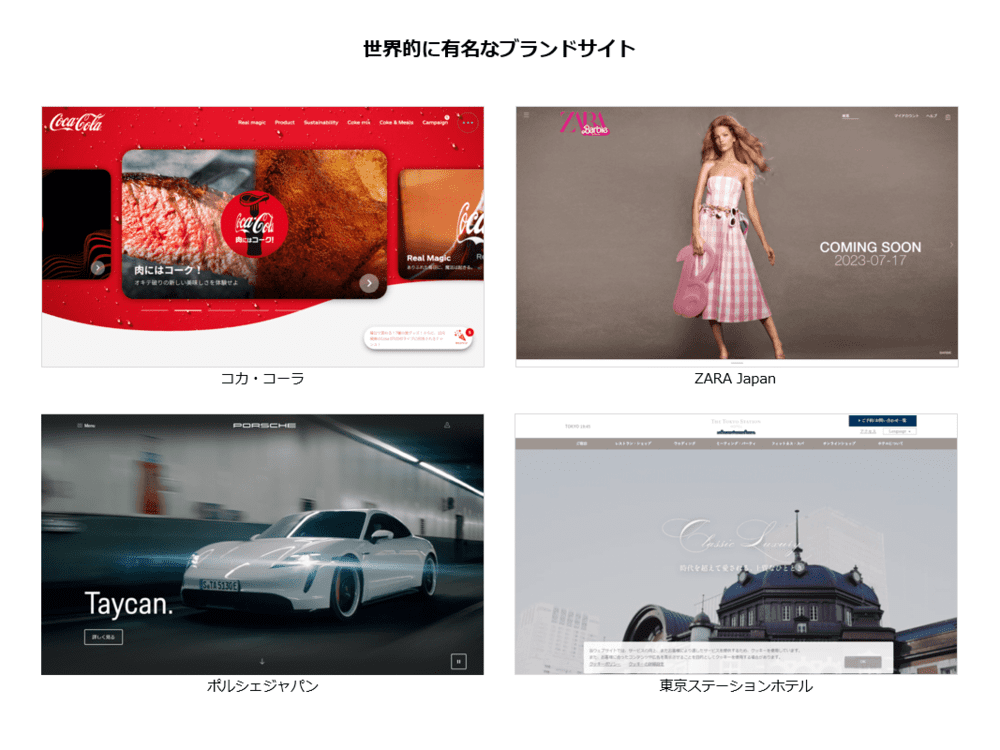
3-2. ブランドサイト
ブランドの価値や信頼性、世界観を伝えるためのホームページが、ブランドサイト(ブランディングサイト)です。「理念」や「ブランドが生まれるまでのストーリー」、「ブランドのベネフィット」等のコンテンツを掲載します。
例えば、世界的有名ブランドのコカ・コーラ。そのキャッチコピーは、「Real Magic」です。「何気ない日常の中には、魔法のように最高な瞬間“Real Magic”がある。それがコカ・コーラである」というブランドコンセプトで、世界観を表現しています。

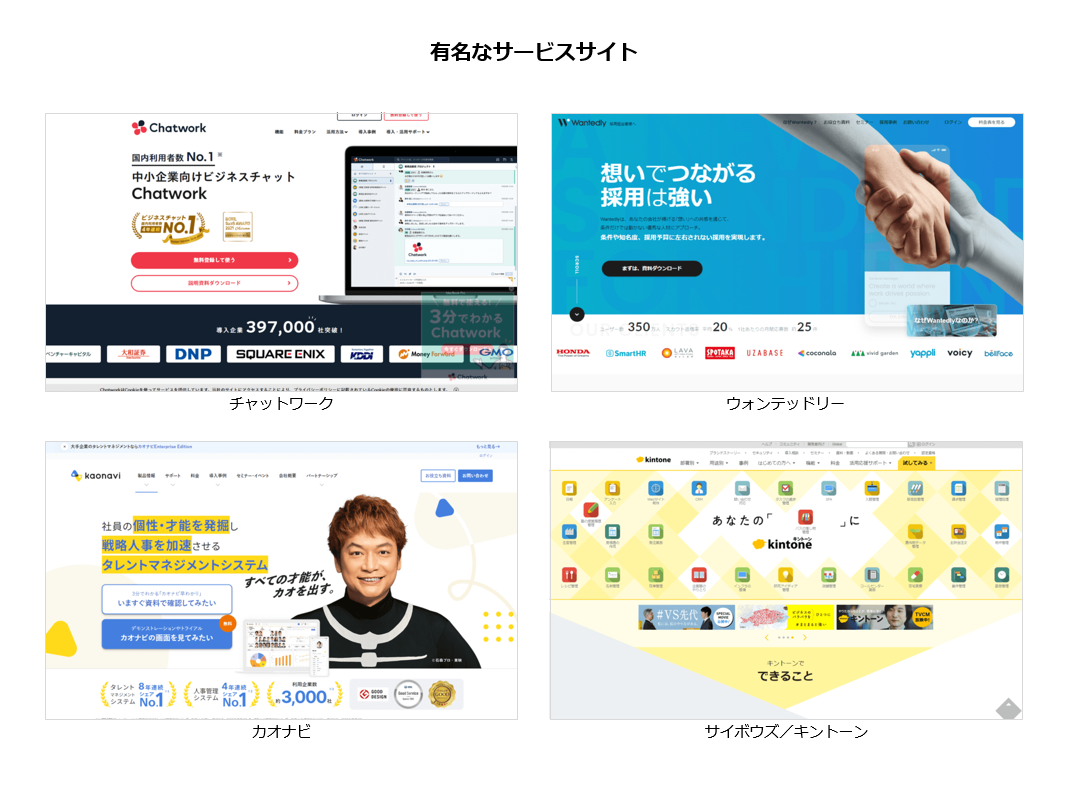
3-3. サービスサイト
特定のサービスや商品について伝えるのが、サービスサイトです。その目的は、将来お客さんになりそうな見込み顧客の獲得です。自社が展開する商品やサービスを丁寧に説明することで理解を深めてもらい、購入を促進します。
企業によっては、企業ホームページは管理部門が統括し、サービスサイトはマーケティング部門や営業部門が統括するところもあります。また商品購入者のインタビュー記事や動画、座談会のような共感コンテンツを掲載することもあります。

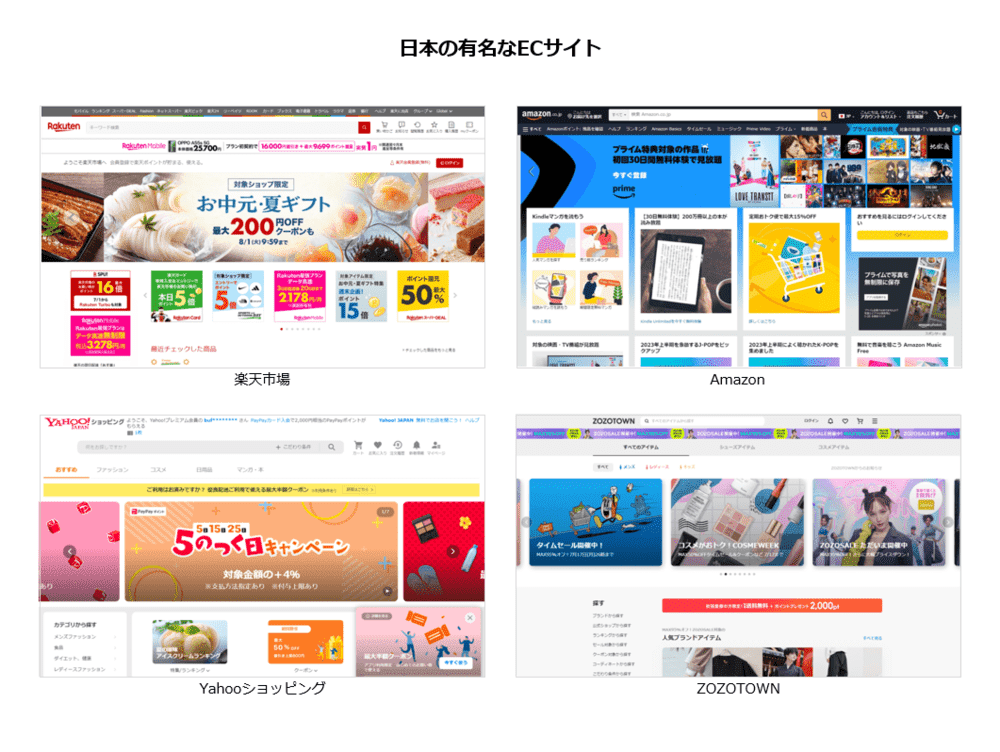
3-4. ECサイト(通販サイト)
ECサイト(electronic commerce site)とは、インターネット上で商品を販売するためのサイトです。「モール型」と「自社サイト型」の2種類があります。モール型とは、Amazonや楽天市場のように、多数のショップが一つのドメインの下で営業している形態です。一方自社サイト型は、自社でサーバー契約し、独自ドメインで運営している形態です。

3-5. ランディングページ(LP)
ランディングページ(Landing Page)とは、商品の購買客やサービスの申し込み客の獲得に特化したページです。通常、インターネット広告(リスティング広告)と併用して運用されます。
また広告経由のユーザーを離脱させないために、基本1Pで外部のない構造です。縦長デザインで、商品やサービスのメリットの訴求力を最大限にしています。
3-6. オウンドメディア
オウンドメディア(Owned Media)とは、企業が自社で保有するメディアの総称です。例えばWebメディアやブログだけでなく、パンフレットなどの紙メディアも含まれます。
広告費を払うのは「ペイドメディア」、SNSは「アーンドメディア」と呼びます。そしてオウンドメディアは、それらと合わせ、トリプルメディアの一つと称されます。オウンドメディアは一番の特徴は、コンテンツの蓄積によって膨大な検索クエリ経由での流入に見込めることです。種類としては、「広報誌型」「ニュース型」「用語解説型」などがあります。
弊社でも、「保育士ナレッジ」「企画書作成.COM」「薬局経営.COM」などのオウンドメディアを制作・運営しています。
4. ホームページ作成に必要なプログラミング言語とは

4-1. HTML
HTML(エイチティーエムエル)とは、「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略です。WEBを作成するための一番メジャーなプログラミング言語です。また近年は、複雑だった処理が簡単にでき、動画や音声、グラフィックの描画が可能なHTML5が人気です。
このHTMLは、マークアップするためにあります。マークアップとは意味づけのことで、例えばテキスト(文字)に対し、タイトルや見出しを区別するために使用されます。
テキスト(文字)だけで構成されたWebページは、読みにくい傾向があります。そこでHTMLタグを使うことで、「タイトル」「大見出し」「小見出し」「小見出し」と分けることができ、可読性が向上します。
また他のホームページや段落に飛ぶ場合、「リンク」というマークアップを使用します。リンクは、ボタンなどの画像に貼ることもできます。HTMLによるマークアップは、100種類以上にものぼるタグを使用します。タグは<>で囲まれている言葉で、始まりと終わりの2つセットで使うのが基本で、終わりには「/」を入れる必要があります。
4-2. CSS
CSS(シーエスエス)とは、「カスケーディング・スタイル・シート(Cascading Style Sheets)」の略です。Webページを記述する「HTML」「XML」等から、デザイン要素を切り離します。そして、「文字に色をつける」「文字の大きさを変える」「背景の色を変える」といったデザインを設定することができます。
HTMLタグでもデザインは可能ですが、ブラウザによっては表示が崩れます。そこでCSSで指定することで、どのブラウザでも綺麗に表示することができます。またCSSだけではWebページを作成できず、HTMLと組み合わせて使用します。
CSSは、「セレクタ」「プロパティ」「値」の3つで構成されています。具体的には、「セレクタ {プロパティ:値}」という記述になります。
CSSの表記例
h1 {
font-size: 18px;
}
上記のCSS記述例の「h1」は、見出し1の要素であることを表しています。次の「font-size」はフォントの大きさを表し、最後の「18px」はその大きさを18ピクセルに指定しています。
4-3. JavaScript
JavaScript(ジャバスクリプト)は、動的なWebページを作成できるプログラミング言語です。ちなみにJavaとJavaScriptは、名前は似ていますが、全く別の言語です。またJavaScriptを略して、「JS」と表記することもあります。
例えば、Webサイトのメイン画像部分をスライドショーのように変化をつけ、離脱率を上げたり、ブランディングにも効果があります。jQuery(ジェイクエリー)が有名です。
まお問い合わせフォーム入力後の「送信しますが、よろしいでしょうか?」といった確認にも使われます。このほかにも、「入力項目の内容チェック」「Googleマップの追加表示」「リアルタイムなグラフ表示」などの機能があります。
JavaScriptの使い方は、「HTMLに直接書く方法」と「外部ファイルで作る方法」の2種類があります。またソースコードの規模が大きい場合、フレームワークの活用も有効です。フレームワークとは既に雛形ができており、自分のコードでカスタマイズできます。例えば、高速アプリケーションの開発に最適な「Ruby on Rails」やAPIに対応した「Laravel」が有名です。
5. ホームページの作成について

「会社のホームページの作り方を知りたい」と思う人は多いのではないでしょうか。その方法は多種多様です。ここでは初心者の方向けに、ホームページの作り方からホームページの作成費用まで解説します。
5-1. まずはドメインとサーバーを用意しましょう
5-1-1. 最適なドメインの決め方
ドメイン名は、ブランドを確立したり、ビジネスを発展させる重要なステップです。例えば、ドメイン名でホームページやブランドの印象が変わることがあります。
ドメイン名は、短いほど効果的で、わかりやすいほど、ユーザーに覚えてもらいやすくなります。また自社のビジネスに関連するキーワードを入れれば、検索で見つけやすく、ビジネスの内容も素早く理解してもらえます。例えば、ドメインに地名を入れると(例.kyoto)、地元顧客やターゲットを獲得しやすくなります。
また逆に、入力しにくい数字やダッシュを含むドメイン名は避けましょう。当然ですが、間違った綴りや他の企業が使用しているブランド名や商標も避けるべきです。このようなポイントをおさえた上で、Google Domainsで調べてみましょう。
5-1-2. レンタルサーバーの選び方
レンタルサーバーには、大きく「共用サーバー」と「専用サーバー」があります。住居に例えると、共用サーバーはマンションであり、専用サーバーは一軒家です。共用サーバーは価格の安さが、一番の魅力です。また専用サーバーは、大規模なECサイトなど安定性が求められる場合に向いています。費用的には、月1,000~3,000円程度です。
選ぶポイントとしては、「利用用途」「容量」「料金」「機能」「サポート体制」があります。国内のレンタルサーバーのシェア順位は、1位は056772(14.74%)、2位はロリポップ(14.12%)、3位はさくらのレンタルサーバ(13.45%)です。(※2023年1月時点)
5-2. WordPressで自作する
5-2-1. WordPressとは
ホームページ初心者の方が作成する場合、一番のおススメ作成方法はWordPress(ワードプレス)です。その理由は、「Web制作スキルが必要なし」「高品質なデザインテンプレートが多い」「ページの更新と追加が簡単」だからです。
従来のホームページは、数字や文言を修正したり、ページを増やしたりするにはHTMLスキルのあるWebデザイナーへの依頼が必要でした。しかしWordPressが登場したことで、ブログレベルのスキルがあれば、個人でホームページを作れるようになりました。また、キーワードを上位表示させるSEOとも相性が良いのも大きな魅力です。
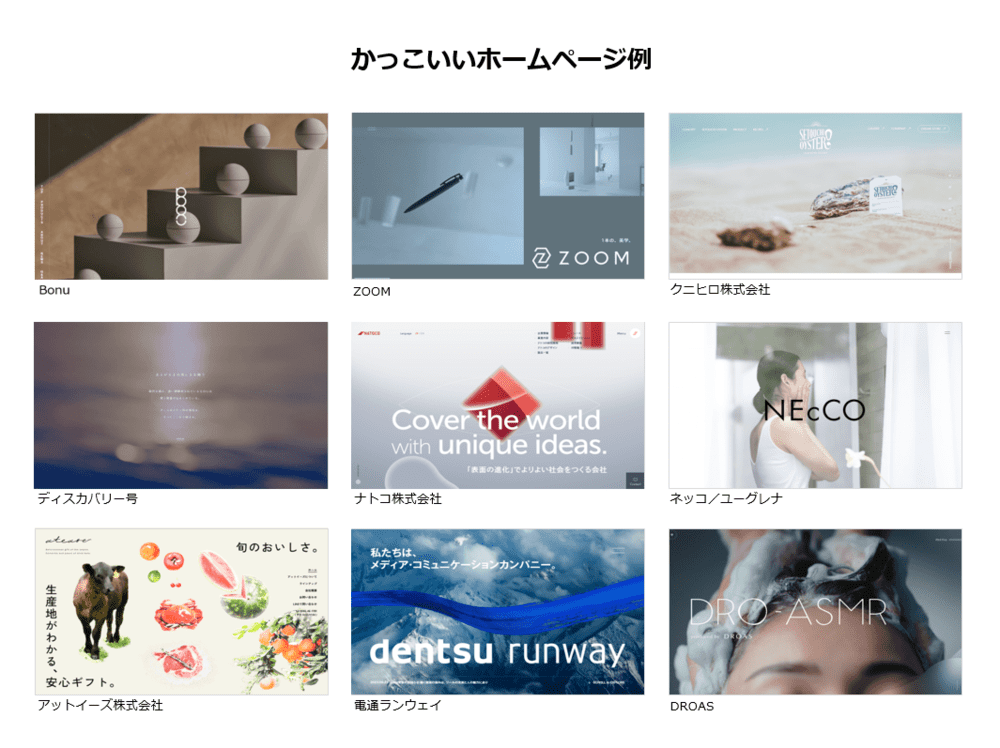
6. かっこいい企業ホームページの重要性

6-1. ユーザーを引き付ける効果がある
かっこいい企業ホームページの大きな特徴は、見た瞬間のインパクトが全く違うことです。例えば上に挙げた9事例を見てもわかるように、優れたクリエイティブによってブランディングにも成功していることがわかります。
インターネット上には、無数のホームページが存在しています。その中で、何らかのキッカケで御社のホームページをユーザーが初めて訪れた時、興味を持ってもらえるかどうかは重要なポイントです。
6-2. 新規顧客獲得につながる
かっこいいホームページを訪問したユーザーが興味を持つと、次はその企業の商品やサービスが知りたくなります。またユーザーのニーズに応える情報設計とデザイン設計は、商品・サービスの購買につながります。
またより親近感や共感を高めるために、イベント情報や活躍している社員やスタッフの訴求も効果的です。ホームページとSNSを連動させること、より新規顧客獲得数を増やすことも可能です。
6-3. 会社のイメージアップにつながる
ホームページは会社の顔です。例えば会社の中身を見れないユーザーは、ホームページによってその企業をイメージします。つまり、企業ホームページは広告塔としてもとても重要な役割を担っています。企業ホームページをリニューアルした後、人材採用効果が生まれるケースも多いのです。
6-4. 検索上位表示効果が生まれる
多くのかっこいいデザインのホームページは、UIやUXに留意しながらデザイン設計されています。これは、Googleの検索エンジンの評価指標の「使いやすさ」や「ユーザー滞在時間」「離脱率の低さ」「被リンクの獲得」につながります。その結果、アクセス数が向上し、クリック数が増えます。
これに加えて、定期的なコンテンツの更新・追加を行います。またGoogleアナリティクスとサーチコンソールの分析を併用して分析を行います。そうすることで、集客力のある企業ホームページへと生まれ変わることができます。
7. まとめ
ホームページは、今の時代には、あらゆるビジネス活動の核になりつつあります。例えばコンテンツを見てその企業を理解できるのが、良いホームページといえます。
現代はSNS全盛の時代であり、瞬間的に一過性の情報が大量に流れる傾向があります。しかしロングテールの法則のように、膨大なニッチな情報が多数を占めているのも事実です。
SNSは、尖った断片情報の流行という側面があります。一方ホームページは、体系的な情報基盤といえます。これらの良い部分を組み合わせることで、より大きな集客効果と顧客獲得を実現することができます。
何より施策と効果の相関関係を、全てデジタルデータで把握できるのは大きな強みです。例えば、Googleアナリティクスやサーチコンソールを活用するのはおススメです。ユーザーの可視化は、ホームページの発展には欠かせない要素といえるでしょう。
